
¿Quieres mejorar tus conocimientos de diseño? Le aseguramos que encontrará mucha información útil y mejorará sus habilidades si lee hasta el final. Los diseños de UX han evolucionado constantemente con las tendencias cambiantes y los requisitos de los usuarios. Cuando se presenta un producto, es fundamental comprender cómo se conecta con los usuarios y cómo responden al producto. Para que esto funcione, usamos la psicología UX. Nuestro equipo ha estado en este campo durante mucho tiempo y entiende lo que necesita un diseño para interactuar bien con los clientes. Por lo tanto, hemos reunido algunos principios prácticos de diseño para UX que se refieren a la psicología como elemento principal.

Si una persona comprará un producto de su sitio web depende completamente de sus asociaciones cuando vean el producto. Siempre sugerimos utilizar los principios de diseño de UX y las mejores prácticas con las herramientas de diseño de UX adecuadas para garantizar que el sitio web de su marca se involucre y que el usuario esté interesado en su producto. Para tener éxito y garantizar la compra, ciertamente necesita estos principios de diseño orientados a la psicología para UX a su disposición.
Consulte los últimos principios de diseño para la psicología de la experiencia de usuario
Hemos hecho su trabajo más fácil haciendo toda la investigación para que usted tenga un negocio exitoso con muchos clientes interesados y confiables. Estos cinco principios de la psicología del diseño UX son fundamentales.
1. Principios de psicología de la ley de Hick
La Ley fue desarrollada en 1952 por los psicólogos británicos William Edmund Hick y Ray Hyman para examinar la interacción entre un usuario y los estímulos que se le presentan. Llevaron a cabo la investigación utilizando la psicología humana, lo que permitió a las personas impulsadas por las emociones interactuar con el producto y elegir la mejor opción. Por lo tanto, la Ley de Hick es uno de los principios de diseño más importantes en UI UX y debe priorizarse.
En pocas palabras, ofrecer al usuario menos opciones de confirmación aumenta la probabilidad de comprar su producto. La Ley de Hick establece que cuantos más incentivos (opciones) se presenten al usuario, más tiempo tardará en tomar una decisión . Cuanto más tarde un usuario en realizar una acción, es más probable que abandone la plataforma o se aburra, lo que genera aún más confusión. Por lo tanto, recomendamos incorporar la Ley de Hick en el diseño de UX funcional para evitar tales situaciones, mejorar la participación del usuario y aumentar la cantidad de compras de productos.
Aún así, hay ciertas excepciones a la Ley de Hick, como cuando los usuarios ya saben lo que quieren antes de visitar un sitio web. Minimiza drásticamente el tiempo que les lleva actuar, independientemente de la cantidad de opciones disponibles.
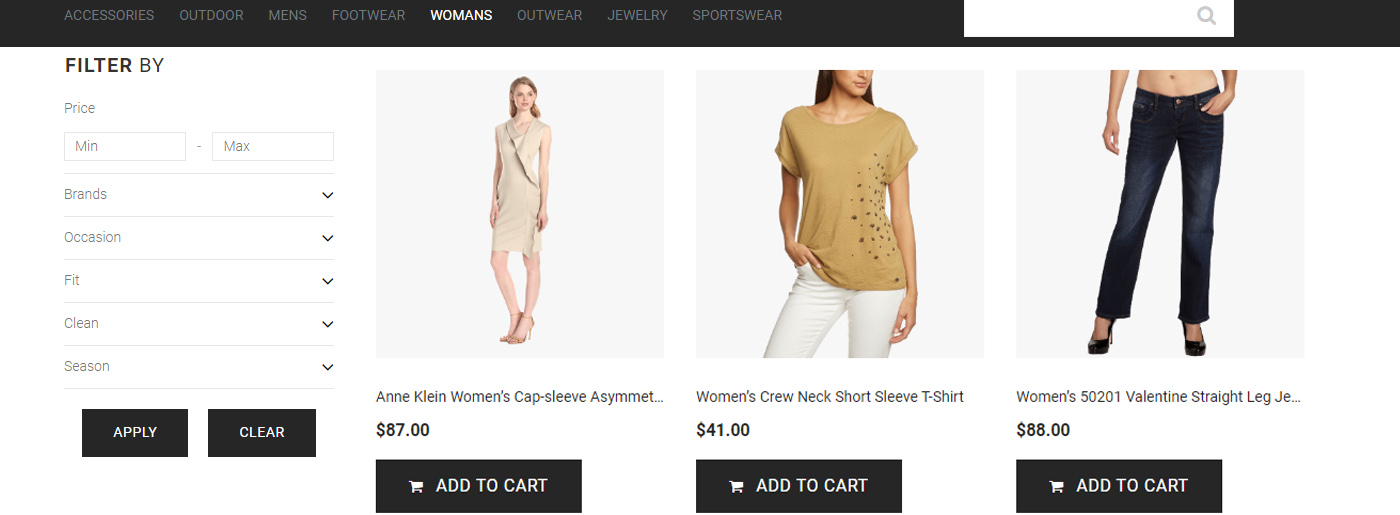
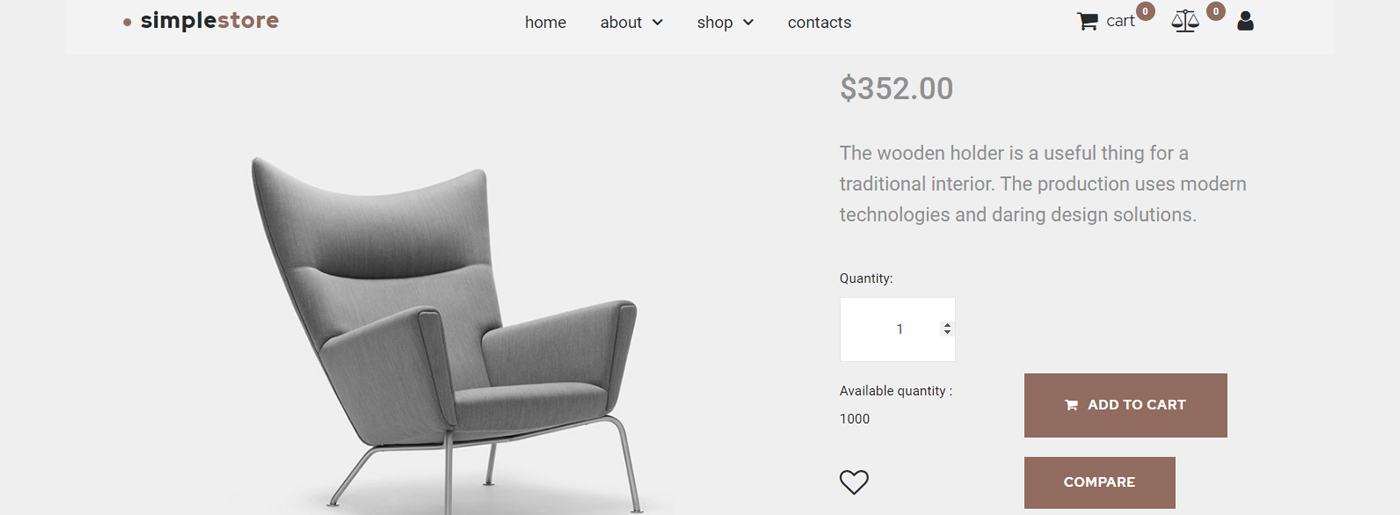
Un ejemplo sencillo serían los íconos y opciones de filtrado en varios sitios web de comercio electrónico, que ofrecen una amplia gama de categorías de productos, y dentro de cada categoría de productos, hay aún más subcategorías y productos. Por lo tanto, todos podríamos preguntarnos cómo elige un usuario entre la variedad de opciones disponibles. Aquí viene el ícono de filtro de sonido antiguo, útil para reducir los requisitos y encontrar el producto adecuado que el usuario está buscando.

2. Reducir la carga cognitiva para proporcionar una buena UX
La carga cognitiva es uno de los principios de diseño orientados a la interacción en UX. Es un proceso de clarificación mental que requiere energía y esfuerzo para completar una tarea en particular. Cuando a una persona se le presenta demasiada información a la vez, es más fácil que se confunda, lo que lleva a resultados contraproducentes que probablemente sean negativos. Por lo tanto, cuando la carga cognitiva es mayor, es menos probable que una persona elija un producto u opción. Como diseñadores de UX, diseñamos cosas para las personas. Por lo tanto, comprender la psicología cognitiva humana en tales casos será útil en términos de resultados favorables y lograrlos a través del diseño.
En otras palabras, si desea mejorar la experiencia del usuario, lo más importante que debe tener en cuenta es no abrumar a los usuarios con mucha información . Podría aumentar la carga cognitiva y generar confusión, frustración o, lo que es peor, podrían abandonar su plataforma.
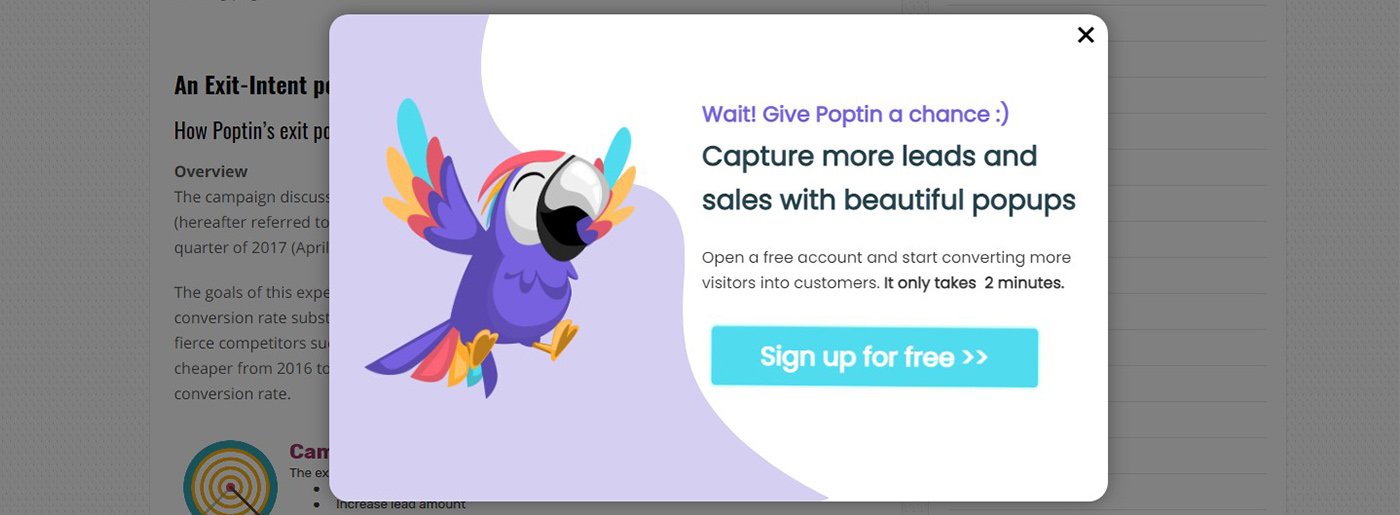
Un buen ejemplo de carga cognitiva en escenarios de la vida real son las ventanas emergentes de anuncios no deseados y la información irrelevante en los sitios web, lo que genera distracción. A menudo sucede que los visitantes olvidan para qué fueron allí.

La mejor manera de minimizar la carga cognitiva es eliminar todo el contenido y las imágenes irrelevantes en su sitio o aplicación. De esta manera, se asegurará de que los usuarios tomen decisiones rápidas sin distracciones, lo que les permitirá mantenerse enfocados y comprometidos con el sitio.
3. Efecto de usabilidad estética
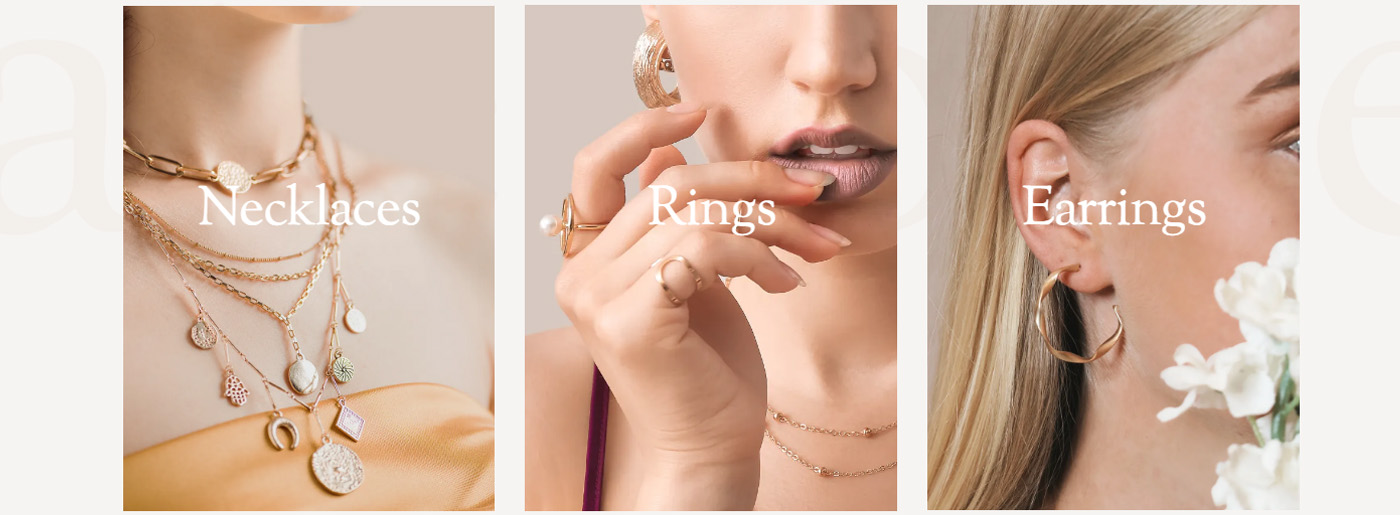
Masaaki Kurosu y Kaori Kashimura del Hitachi Design Center investigaron la interacción humano-computadora en 1995 y fue entonces cuando descubrieron la influencia estética de la usabilidad. Esta influencia de la psicología UX es bastante precisa, ya que podemos observarla en nuestra vida diaria y otros principios del diseño UX. Las personas en la vida real tienden a ser más receptivas al efecto estético de la usabilidad porque nuestras mentes lo han estado practicando desde el día en que nacimos. Por lo tanto, resulta que la atención se dirige a diseños estéticamente más agradables que parecen compensar cualquier defecto menor.

Del mismo modo, ya sea que el usuario esté en el sitio o en la aplicación, es más probable que gravite hacia el estilo de diseño más atractivo e imaginativo que hacia el estándar, que no tiene lugar para la originalidad. De esta forma, el usuario pierde el error oculto detrás del espejismo de la estética del diseño UX. Esto nos pasa a todos. Por lo tanto, debemos entender esto e implementar esta estrategia en nuestra interfaz principal.
Por ejemplo, si vas a un supermercado a comprar manzanas, puedes buscarlas en la sección de frutas y preguntarte por qué hay tantos tipos de manzanas a pesar de que sirven para el mismo propósito. Aún así, siempre eliges la manzana más brillante, más brillante y más pigmentada sin notar la cera que se deposita sobre ella y potencialmente la hace terrible desde el interior. Eventualmente lo sabrás cuando vayas a casa y lo veas por ti mismo. Así funciona el efecto de usabilidad estética basado en la psicología humana.
Consejo esencial para ti
Tenga en cuenta que existen algunas limitaciones para el efecto de usabilidad estética. Cuando su sitio web o aplicación está lleno de ciertos elementos atractivos sin equilibrar el propósito principal de su sitio web, el usuario se dará por vencido porque no está llegando a ningún lado y se irá. Por lo tanto, el vendedor de la manzana la hace brillante y atractiva y se asegura de que sea fresca y dulce.
4. Prueba social en los principios de diseño para UX
Hoy en día, la prueba social está demostrando ser el más efectivo de todos los principios de diseño para UX. En la mayoría de los casos, se determina de antemano qué producto es más probable que elija un usuario en particular. Todo lo que hacemos, o la mayoría de nosotros, ya está probado y comprobado. No es un estereotipo, sino la forma en que funciona nuestra mente. Por lo tanto, los diseñadores crean lo que la gente necesita, principalmente utilizando la psicología humana.

Cuando un usuario está en su plataforma o aplicación web, siempre mira el historial de clientes de su sitio web para asegurarse de que no corre ningún riesgo al invertir en sus productos. Esta es una forma natural de lidiar con un territorio desconocido. Por lo tanto, recopilar los testimonios de sus clientes o descripciones de proyectos exitosos e implementarlos en su plataforma web es ideal para ayudar a los visitantes con su investigación.
Un ejemplo es mientras está en un sitio web de comercio electrónico, por ejemplo, comprando un secador de pelo. Cuando hace clic en la barra de búsqueda, obtiene muchas opciones, pero sus ojos se dirigen automáticamente al producto con las mejores críticas y la mayor cantidad de personas que lo compraron. Por lo tanto, después de analizar todo eso, compras el producto ignorando los que tienen menos o ninguna reseña.

Por lo tanto, la prueba social muestra al usuario su influencia en la vida real con imágenes, críticas positivas, etc., lo que demuestra su fiabilidad y confiabilidad.
5. Ley de Miller: El número mágico siete, más o menos dos
La Ley de Miller se estableció en 1956, cuando George A. Miller, un psicólogo cognitivo, publicó su concepto sobre “el número mágico 7”. Mencionó el número mágico 7, que es la cantidad promedio de datos que la memoria de trabajo de un ser humano puede almacenar a primera vista. Afirma que la memoria a corto plazo de un ser humano contiene 7 más o menos 2 elementos de conocimiento. En la memoria a corto plazo, podemos estimar que la cantidad de elementos de datos oscilará entre 5 y 9.
La conexión entre la Ley de Miller y el diseño de UX es consistente con la carga cognitiva discutida anteriormente en los principios de diseño para UX. Como sabemos por la carga cognitiva, la mente humana no puede percibir demasiada información a la vez, lo que puede generar confusión e insatisfacción. Del mismo modo, el usuario no puede manejar detalles nuevos o demasiados a la vez. Como resultado, las personas tienden a dividir/agrupar la información que les llega.
El conocido Netflix es un excelente ejemplo de la Ley de Miller . No se siente abrumado por los datos una vez que visita el sitio porque están debidamente organizados por género, popularidad, diferentes idiomas, etc. Como resultado, el usuario nunca se confunde ni se desvía del propósito principal de la plataforma.

Principios de diseño para la psicología UX Breve resumen
Estos principios de diseño para la psicología de UX son todo lo que necesita para mantener sus niveles de interacción y participación en el punto. Aplicarlos a sus diseños de UX seguramente marcaría la diferencia, ya que juramos por ellos. No puede equivocarse con estas prácticas pautas de diseño de UX . Estos son nuestros principios elegidos por expertos que siempre dan paso a que su sitio web brille como un diamante. Atrae usuarios a tus productos a través de tu plataforma web o aplicación de la mejor manera posible, percibiendo la psicología en el diseño.
Cree mejores diseños, inspire e inspírese mientras los diseñadores de UI de MotoCMS UX continuarán ayudando a nuestra comunidad de diseñadores a brillar en las plataformas web.
Aquí hay algunos consejos y trucos de MotoCMS
Estos Principios de diseño para UX están seleccionados solo para ti, ya que las personas con ideas afines deben ayudarse mutuamente. La conclusión más importante de los principios de diseño de UX es que comprender la psicología humana y ejecutarla en su interfaz de diseño de UX aumentaría significativamente el compromiso. Además, lo ayudará a lograr el objetivo principal del sitio web o la aplicación sin problemas si se implementa correctamente, teniendo en cuenta los errores habituales de UX que se deben evitar .
MotoCMS le presenta un diseño prefabricado de plantillas de sitios web que cumplen con todos los requisitos principales de todos los principios establecidos anteriormente para que su trabajo sea aún más manejable. Nos enorgullecemos de ayudar a nuestros clientes a enfrentar los desafíos inevitables mientras creamos proyectos atractivos pero eficientes. El trabajo arduo siempre da sus frutos y nos complace guiarlo a través de los posibles escollos.
Nuestras plantillas MotoCMS vienen con todas las características derivadas de estos principios de diseño para UX y son una excelente manera de hacerlo, especialmente para lanzar un sitio web exitoso. Échales un vistazo ahora y conoce más sobre el mundo del diseño de sitios web. Estamos muy seguros de que disfrutará del viaje con nosotros. Tenemos mucho más que ofrecer. Por lo tanto, elija la mejor opción que se ajuste a las necesidades de su sitio web.
Categorías
Consejos y Tips